
Has anyone accomplished this? If so how would I get this to work? Thank you for your time.

FLIPCLOCK JS ALIGN CENTER HOW TO
Hello Friends, Today in this post, we’ll learn How To create a Responsive Countdown Timer using JavaScript.I have been trying to make flipclock.js fully responsive and been failing. Recently I have shared a post, Social Media Icons Hover Effect using HTML & CSS. but our today’s topic is How To Create a Countdown Timer using JavaScript. This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below.

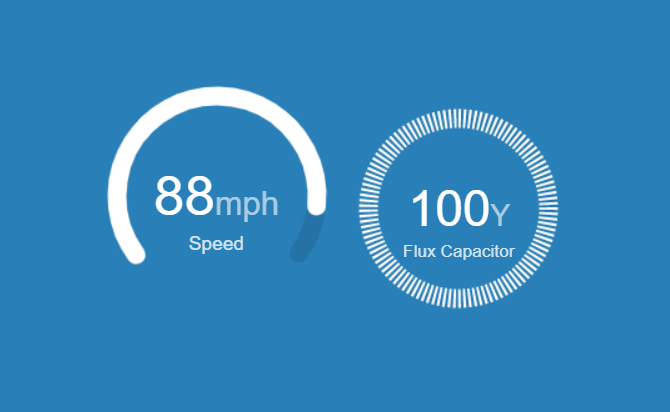
I am sure You have seen them on many sites. Center Align Aligning your form items to the center of the form offers some design flexibility but should be used for forms with few items. To review, open the file in an editor that reveals hidden Unicode characters. If time is involved, there’s usually a countdown timer clock somewhere.įor most left-to-right readers, displaying your form in the default direction gives the best user experience and least confusion. Whether it’s the end of a sale, an upcoming event, or just a clock showing the current time, there are numerous uses for adding a time clock or countdown timer clock to your site. Since alignment is a type of page styling, the best way to align HTML content on the page is with the CSS text-align property. In this article, I’ll show you exactly how to add a countdown timer clock or a text block to your site. text-align sets the horizontal alignment of content inside a block element (i.e., an element that starts a new line and takes up the entire width of the page, like We could write it all by hand, but other kind folks have already done most of the heavy lifting for us! Countdown timer Clock with Colorful background Effect using HTML CSS & JavaScript.ĭear readers, Today in this blog you’ll learn how to create a Working Countdown timer Clock with Colorful Effect using HTML CSS & JavaScript.Īs the starting point for creating these timer clocks, we’re going to use two different helper libraries ( FlipClock.js and untdown). A Countdown timer clock or watch in which the hours, minutes, and sometimes seconds are indicated by digits,Īs opposed to an analog clock, where the time is indicated by the positions of rotating hands. If you’re searching for Working Countdown timer Clock. In this article on the webpage, there is a countdown timer clock that is displaying real-time with a colorful background and text effect. Here we have some callback function that you can use to can timer properties. Generally, this clock takes real-time from our pcs/computers, not from the server, and shows on the webpage.

Destroy: This callback is triggered when the timer is destroyed. Create: This callback is triggered when the clock face is created. init: This callback is triggered when the FlipClock object is initialized. Using Javascript new Date() method I fetched real-time from my current PC. If you’re feeling difficult to understand what I am saying.
FLIPCLOCK JS ALIGN CENTER FULL
You can watch a full video tutorial on this program given below. Countdown timer Clock with Colorful Effect using HTML CSS & JavaScript Centrally Aligning the Flipclock in the theme. To centrally align the flipclock, in your WordPress theme, add the following two elements into your theme:-margin: 0px auto. This will put your flipclock in the centre. This will be a percentage value based on the width of your theme.

In the above video, you have seen the working Countdown timer clock which is displaying real-time and I hope you have understood the basic codes behind creating this program.Īs you have seen in the video, I used the only CSS to create a background effect with the CSS property. But to show the realtime I used pure JavaScript. If you’re a beginner, you can also create this Countdown timer clock or the effect because there are no vast codes of CSS and JavaScript on this program. If you like this program and want to get source codes. You can easily get the source codes of this program. To get the source codes you just need to scroll down.
FLIPCLOCK JS ALIGN CENTER FREE
You can use this Working Clock in your HTML pages and websites.įor any doubts and queries, feel free to leave comments below. Has anyone accomplished this? If so how would I get this to work? Thank you for your time.ĭo share the tutorial if you think it’s worth it.īox-shadow: 0px 2px 10px rgba(0,0,0,0.I have been trying to make flipclock.js fully responsive and been failing. I tried to convert everything to percentages but that did not work as I expected. I am using twitter bootstrap with this plugin. Here is my css for flipclock.js: /* Get the bourbon mixin from */įont: normal.


 0 kommentar(er)
0 kommentar(er)
